
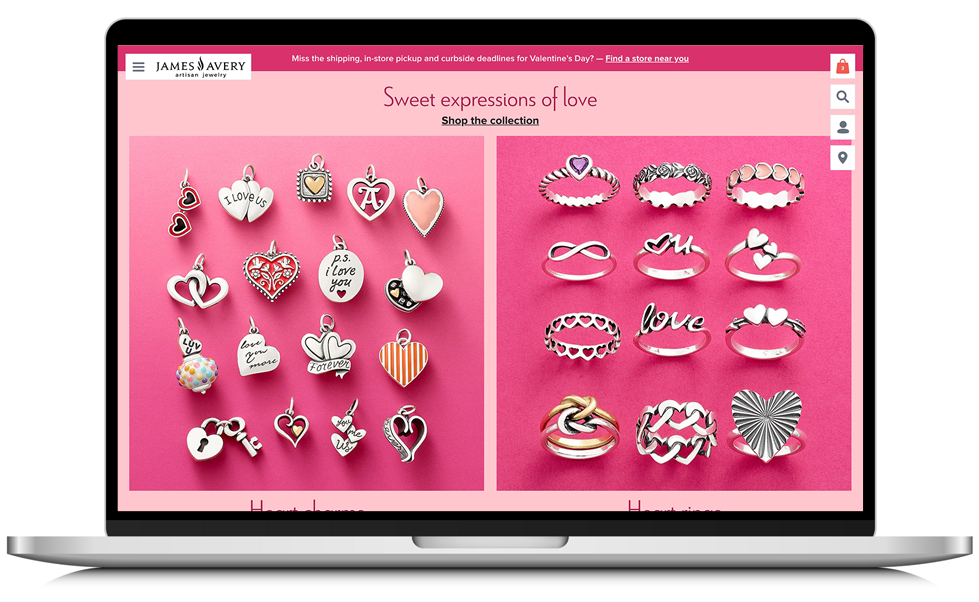
Bridging the Gap Between History & Usability
James Avery, a beloved Texas-based jewelry brand with a 70-year legacy, faced a critical turning point in its digital evolution.
Investing in a complete transformation, they wanted to modernize its digital experience for their multi-generational customers, incorporating the personalized artisan charm which was a signature of the in-store experience.
As Principal Product Designer, I led UX strategy, information architecture, and UI design for the complete project.

The Approach
Redefine Information Architecture: Conducted card sorting and tree testing to streamline product discovery. Created a simplified taxonomy with intuitive filtering and categorization to match how customers naturally shop.
Build a Scalable Design System: Building a Scalable Design System: Designed modular UI components to ensure brand consistency and accelerate future updates. Incorporated WCAG-compliant designs to improve accessibility.
Reengineer the Jewelry Builder Tool: Introduced a real-time visual configurator optimized for mobile and desktop, ensuring customers could effortlessly personalize their designs while reducing drop-offs.
Research & Insights
Discovery Workshops: Conducted a two-week, in-depth whiteboard sessions with product, engineering, marketing, and site merchandising teams to finalized business goals, brainstorm ideas, document technical requirements, and map out tactical execution plans.
In-Store Research: Spent time with customers and sales associates to understand pain points and opportunities in the custom jewelry process and store technology.
Behavioral Analytics: Partnered with my site merch counterpart to develop a robust data report, including sales data, click paths, heatmaps, and funnel drop-off points, which directly informed and refined the UX strategy.
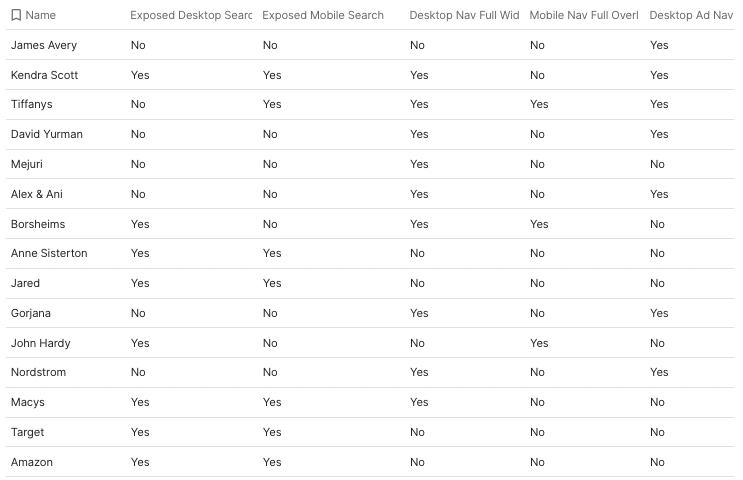
Competitive Benchmarking: Developed a comprehensive end-to-end UI benchmarking framework for teams to use during project, leveraging research from resources like Baymard and Nielsen Norman Group, complete with feature matrix analysis to identify the most commonly used and effective UI patterns in the industry.

Example Research: I was able to perform a feature matrix exercise to quickly identify common navigational practices. Findings included:
- 100% of Competitors Use Horizontal Header
- 57% Expose Search on Desktop
- 50% Expose Search on Mobile
- 64% Use Full Width Desktop Nav
- Only 3% Use Mobile Full Width Nav Takeover
- 42% Have Image Feature in Desktop Nav
- For Sign In - Majority of Brands Redirect to a Landing Page vs. Modal
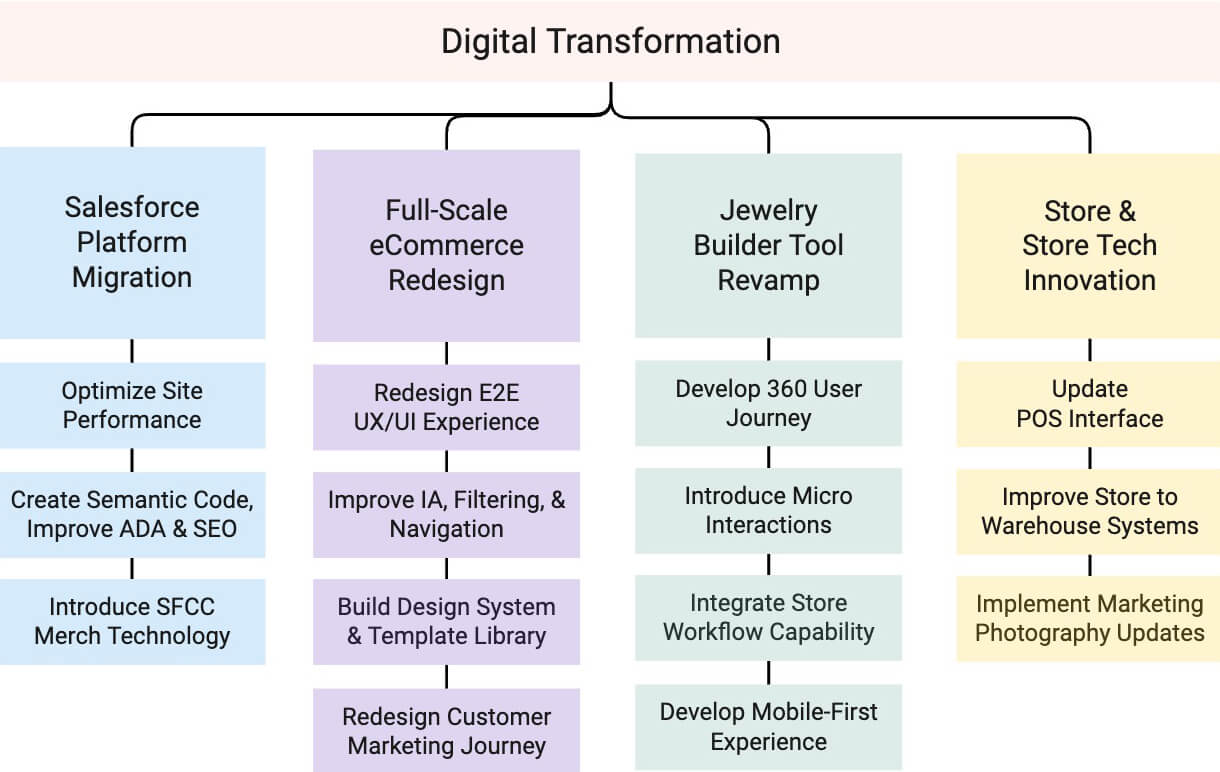
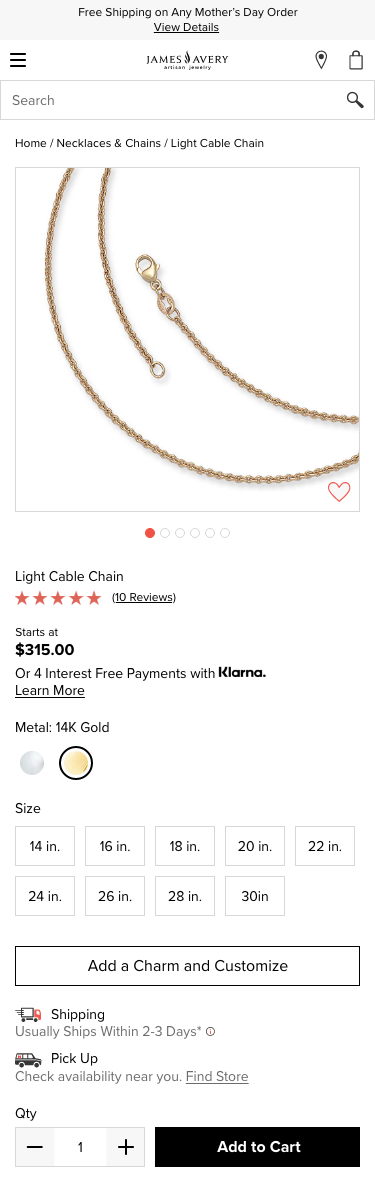
Site Migration & Redesign
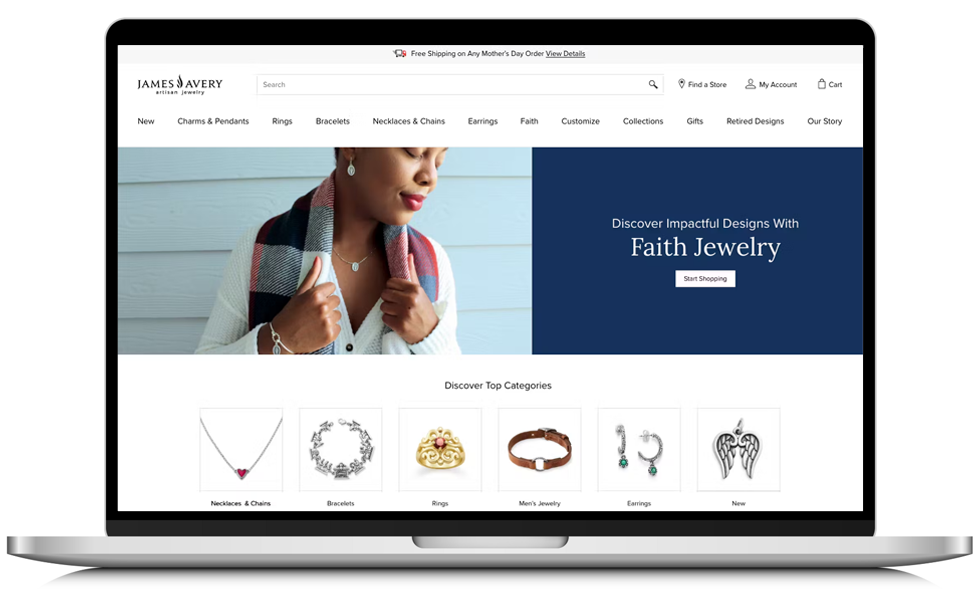
The migration to Salesforce Commerce Cloud (SFCC) marked a pivotal step in modernizing James Avery's digital presence. This transition provided the flexibility and scalability needed to support a growing customer base and deliver a seamless, omni-channel shopping experience. My role was instrumental in leading the redesign, optimizing usability, and creating scalable solutions to future-proof the platform.
Key Challenges: The legacy platform suffered from a lack of scalability, inconsistent design practices, and friction in key areas such as navigation, product discovery, and user experience. Addressing these issues required a complete overhaul of the site’s architecture, design systems, and back-end integrations.

Solutions:
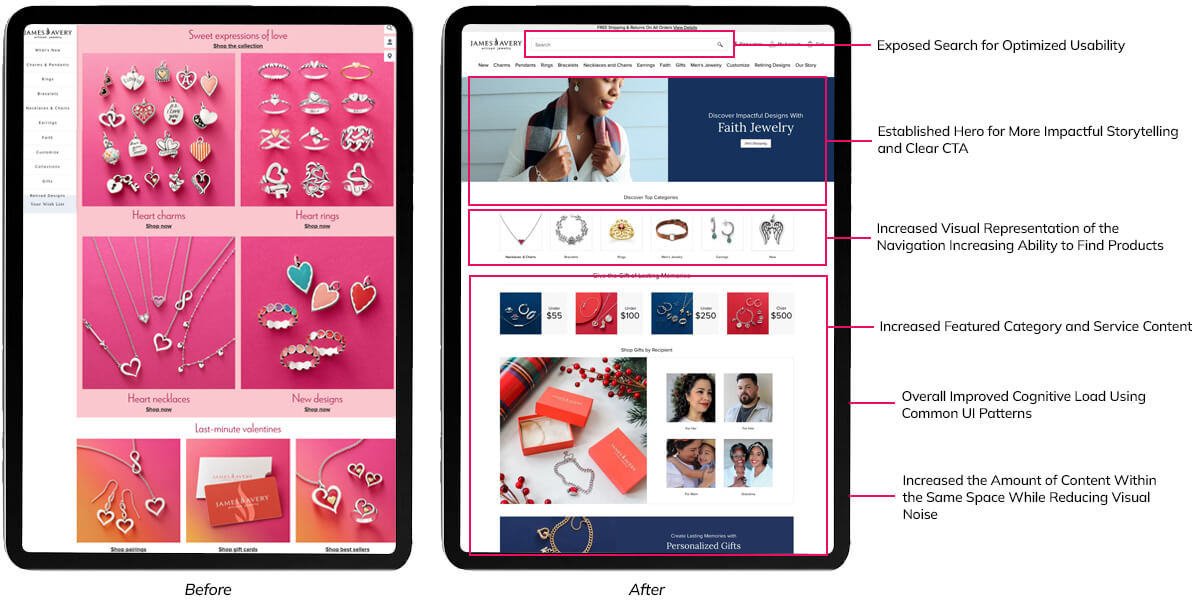
- Information Architecture & Site Merchandising Strategy: Conducted competitive analysis of 20+ national eCommerce brands to identify best practices for navigation, search, and account experiences. Rebuilt site taxonomy to reduce user friction, enabling a more intuitive browsing experience and comprehensive product discovery. Introduced dynamic PLP filtering to improve relevancy and increase add-to-cart rates.
- Scalable Design Ecosystem: Built James Avery's first design system and established digital standards, enabling consistent and cohesive branding across all touchpoints. Partnered with developers to introduce semantic code practices that enhanced ADA compliance and improved performance metrics. Developed a scalable SFCC template library that reduced UX build times by 60%, allowing for faster iteration and optimization.
- Omni-Channel Integrations: Designed a suite of transactional emails to align with the refreshed digital brand experience. Collaborated on improved POS employee screens, reducing in-store turnaround times and enhancing customer satisfaction. Partnered with the photography studio to create image production and art direction guidelines, ensuring a cohesive visual identity across channels.

Results: The site migration and redesign delivered significant business impact:
- Improved site performance and scalability, supporting sustained eCommerce growth.
- Increased add-to-cart rates and reduced friction in the shopping experience.
- Established a scalable foundation for future enhancements and omni-channel initiatives.
This project set a new standard for James Avery’s digital experience, combining user-centric design with innovative technical solutions to create a platform capable of evolving with the business.

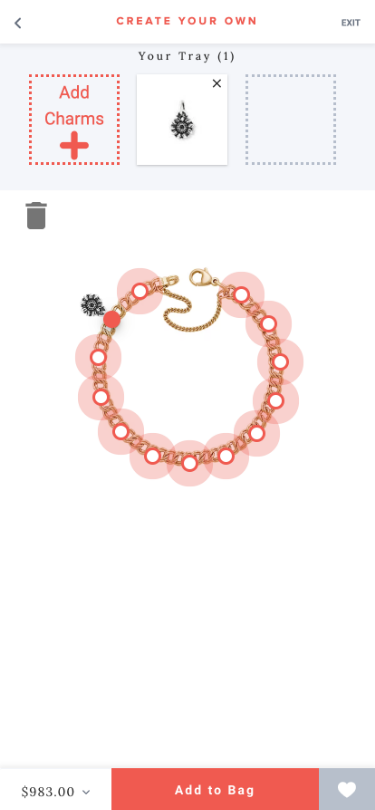
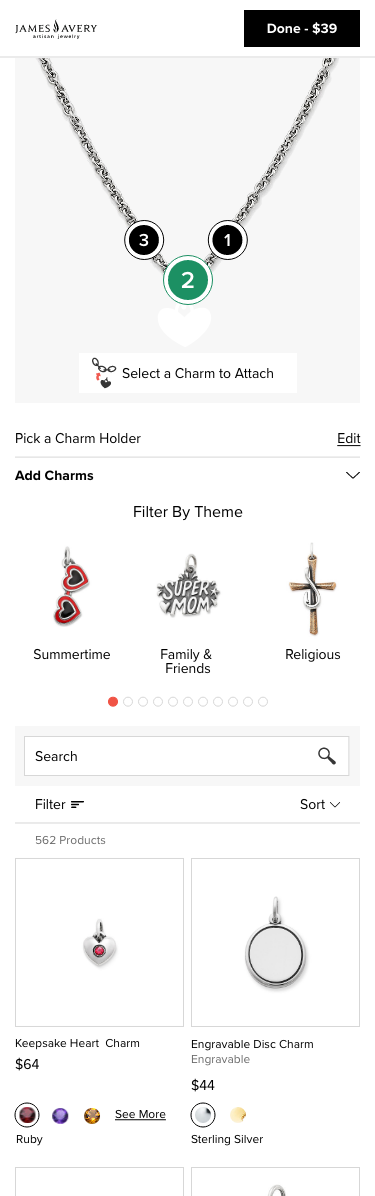
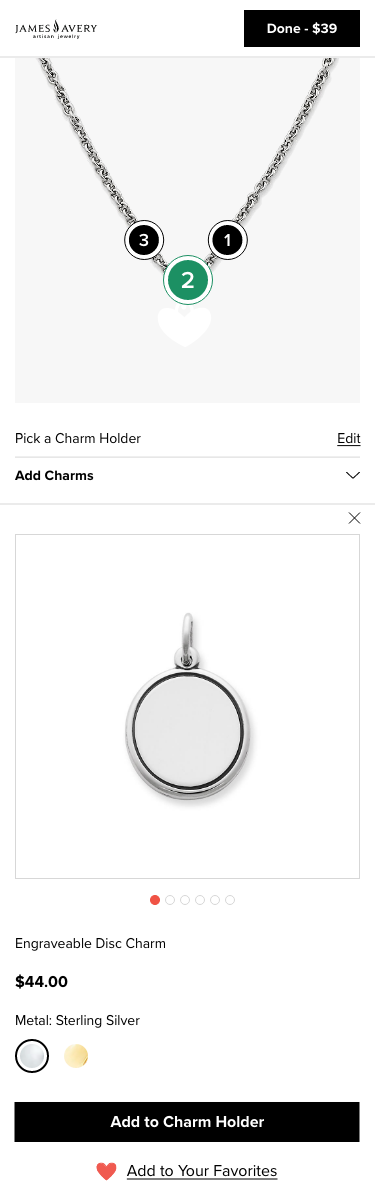
Reinventing the 'Create Your Own' Jewelry Builder
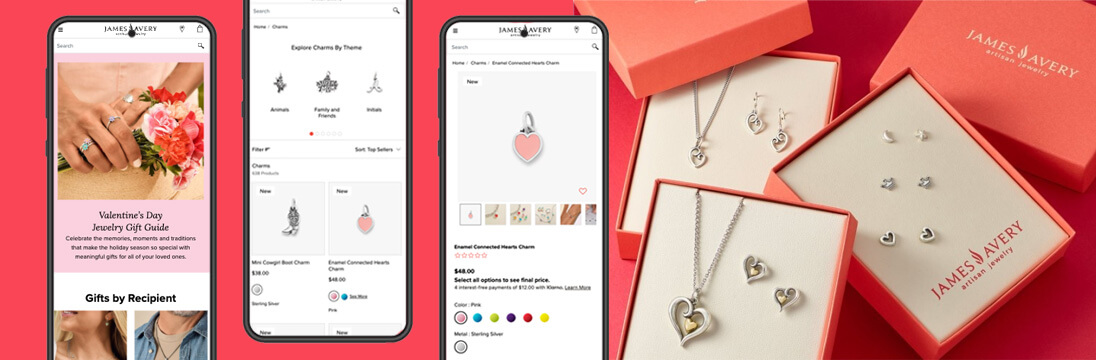
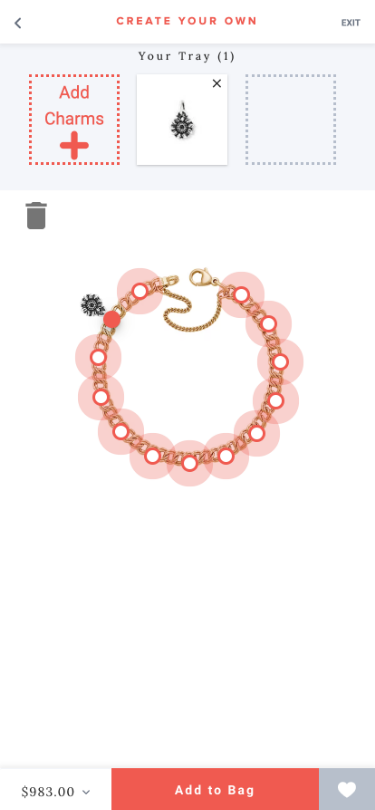
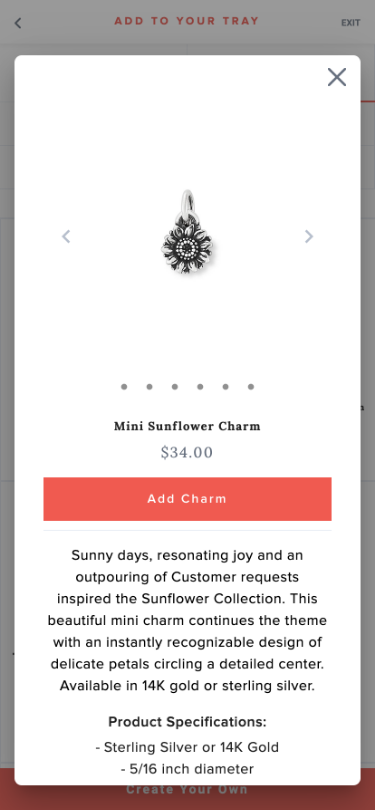
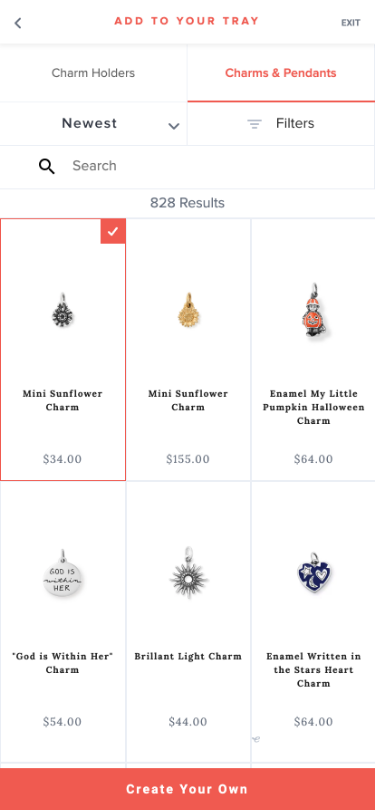
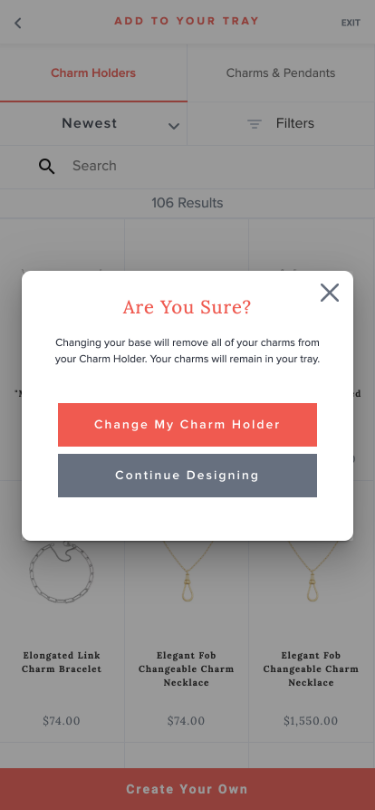
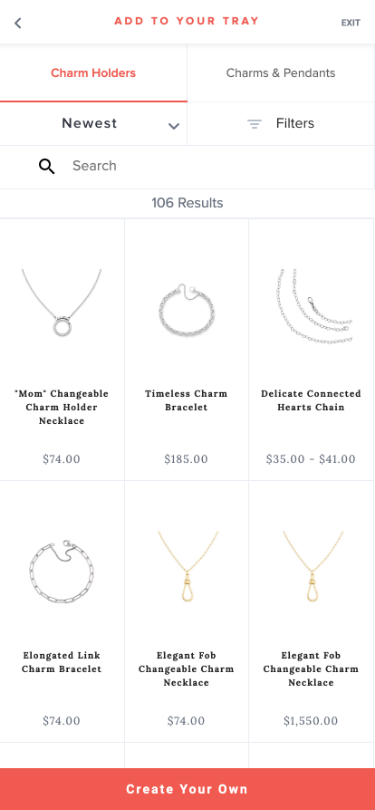
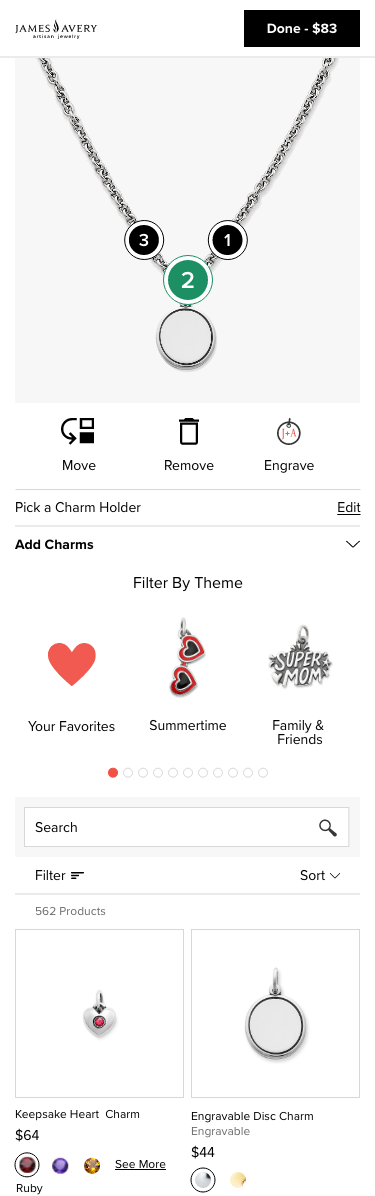
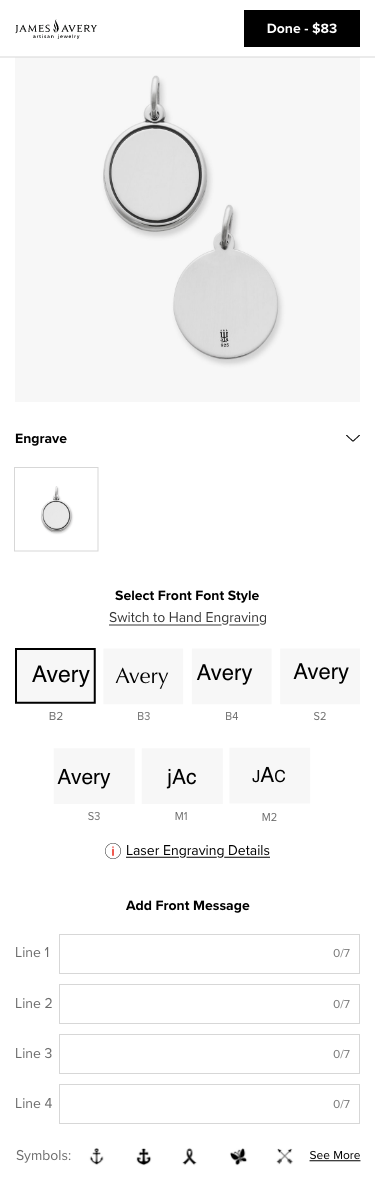
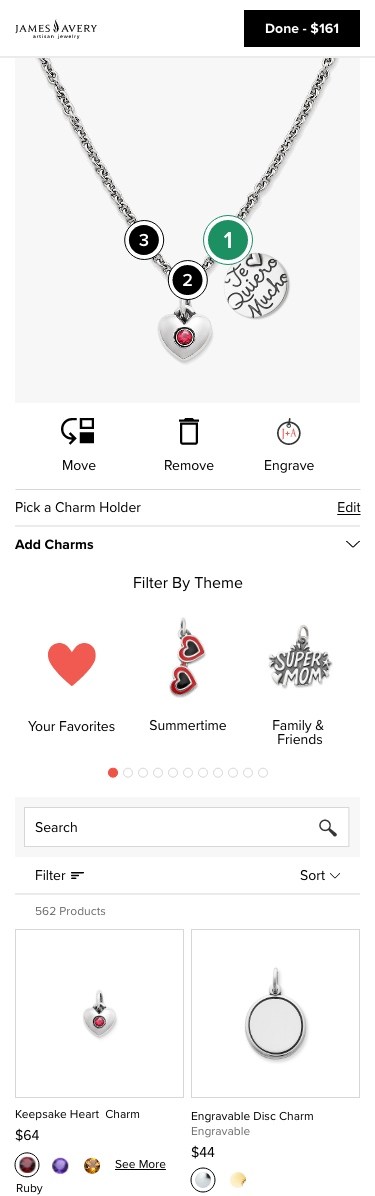
The 'Create Your Own' Jewelry Builder was a key differentiator for James Avery, offering customers the ability to design custom jewelry that reflected their personal style. However, the existing tool was outdated, lacked real-time customization, and struggled to provide a seamless mobile experience. My team and I led a comprehensive redesign to enhance usability, improve functionality, and drive higher customer satisfaction.
Key Challenges: The legacy tool failed to meet user expectations due to a lack of real-time interactivity, unintuitive workflows, and poor mobile optimization. These pain points resulted in high abandonment rates and missed opportunities to engage customers meaningfully.






Solutions:
- Dynamic Visual Configurator: Designed a real-time preview tool that updated instantly as customers selected charms, metals, finishes, and engraving options. This eliminated guesswork, empowering users to see their creations come to life.
- Mobile-First Design: With over 60% of traffic originating from mobile devices, I developed a mobile-first interface featuring intuitive touch gestures, simplified navigation, and responsive layouts to ensure a frictionless experience.
- Guided Customization Workflow: Introduced step-by-step guidance and contextual tooltips, reducing cognitive load and simplifying the customization process for all user types, regardless of experience level.
- Seamless Back-End Integration: Partnered with engineering teams to connect the tool with inventory and pricing systems, ensuring customers had real-time access to stock availability and accurate pricing throughout the design process.
Results: The redesigned 'Create Your Own' Jewelry Builder significantly elevated the digital experience for James Avery customers:
- A 40% increase in completed custom orders.
- A 20% decrease in abandonment rates for the tool.
- Consistently positive customer feedback, with many praising the tool for its ease of use and interactivity.
By reimagining this critical feature, we reinforced James Avery’s reputation for craftsmanship and personalization while meeting the evolving needs of its digital audience.






Key Project Outcomes
25% Increase in Conversion: The redesigned site navigation, updated taxonomy, and enhanced "Create Your Own" jewelry builder tool significantly improved user engagement and purchase rates.
60% Faster Speed to Market: Implementing a robust design system, scalable Salesforce Commerce Cloud (SFCC) templates, and clearly defined best practices empowered the team to develop and launch optimized digital experiences with remarkable efficiency.
Modernized UX Standards: The introduction of semantic code practices, ADA compliance enhancements, and a living CSS style guide elevated the site's accessibility, performance, and maintainability.
Seamless Omni-Channel Integration: Collaborated with teams to refine POS interfaces, transactional emails, and digital content, ensuring a cohesive brand experience across all customer touchpoints.