Requirements
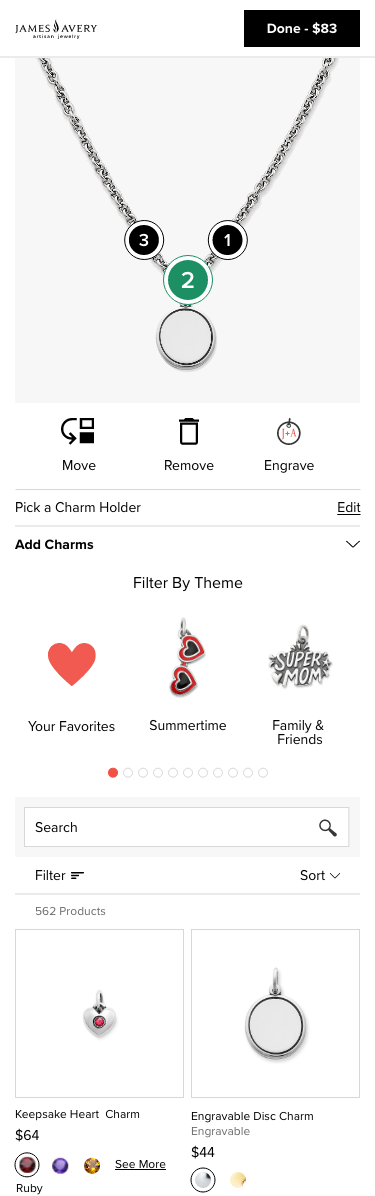
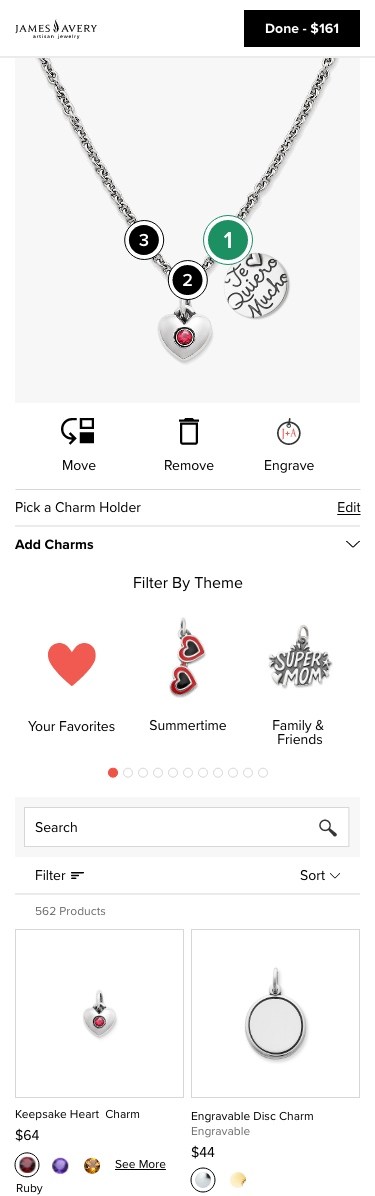
The tool redesign included comprehensive and diverse functionality which had to be presented to users in
a simple and
clear way.
As the principal designer it was my task to ensure the backend architecture was well developed and
all users flows were accounted for.
An entire month was spent defining granular technical requirements with Site Merchandising, IT, and the
Product Team. This work focused on identifying needs, technically vetting the requests, and prioritizing
MVP work.
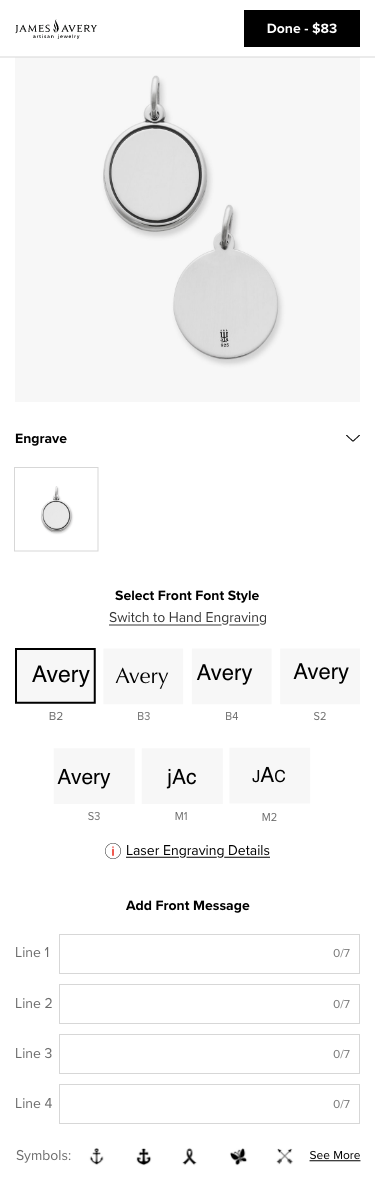
Lastly, the redesign required a complete visual update to align with the design system created during the
replatform.
Research
Since JamesAvery.com had an existing tool I was able to assess user engagement through Google Analytics,
heatmaps,
and sales data.
Additionally, I conducted competitor research including jewelry builders, shoe customization tools,
personalization apps, and more.
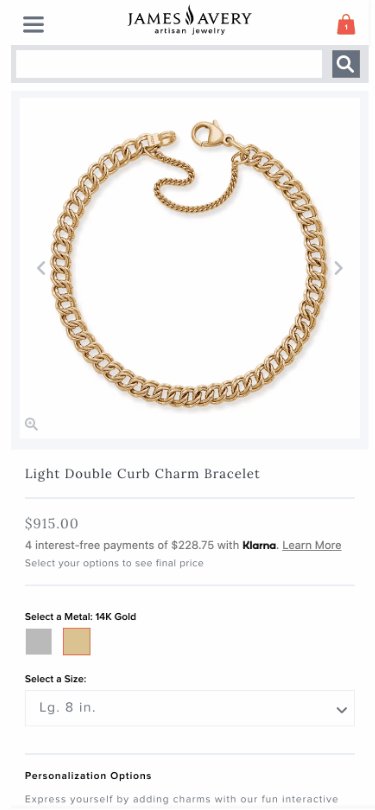
James Avery Homepage - Before