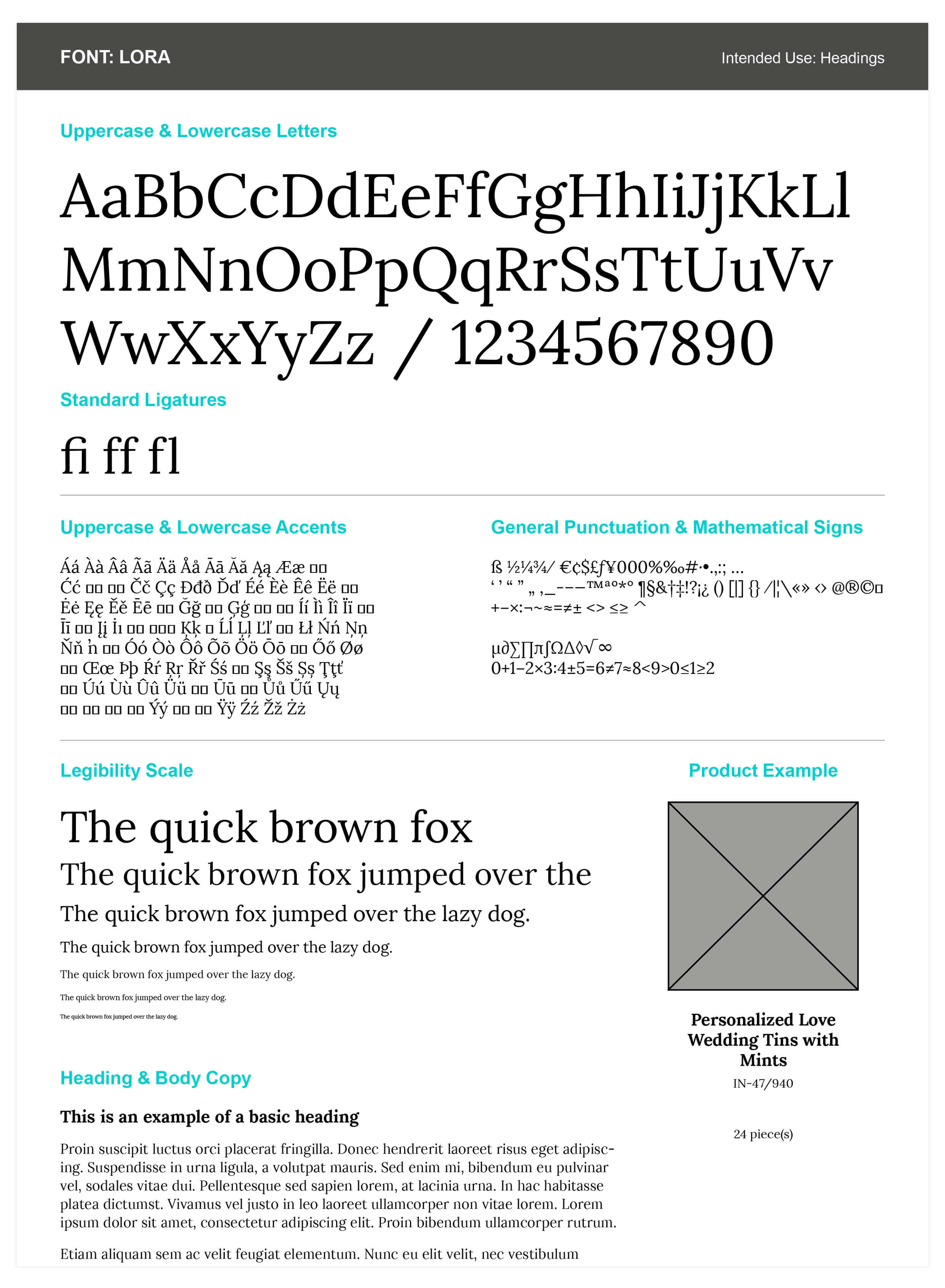
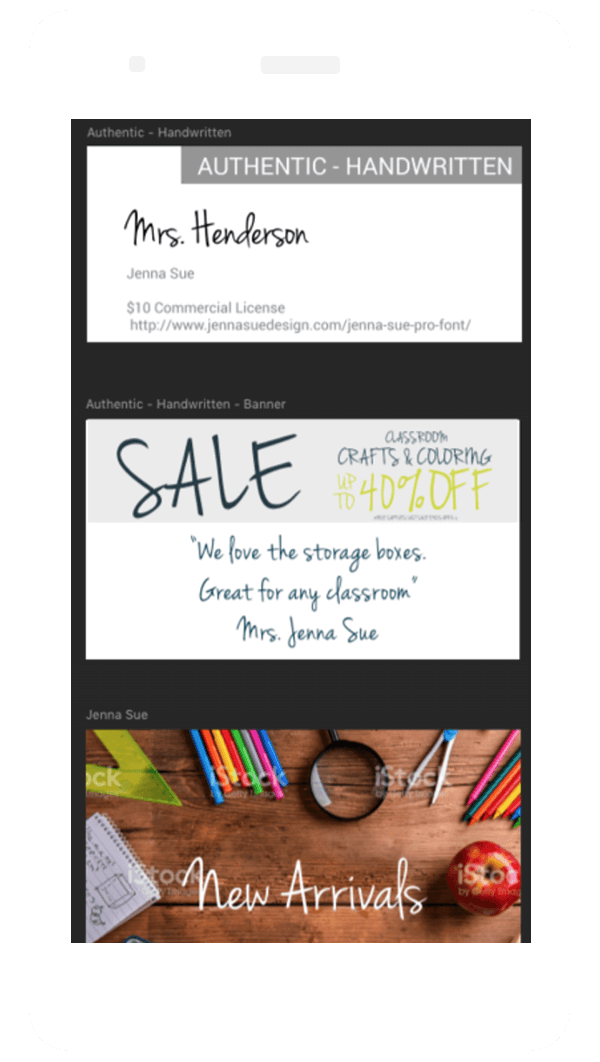
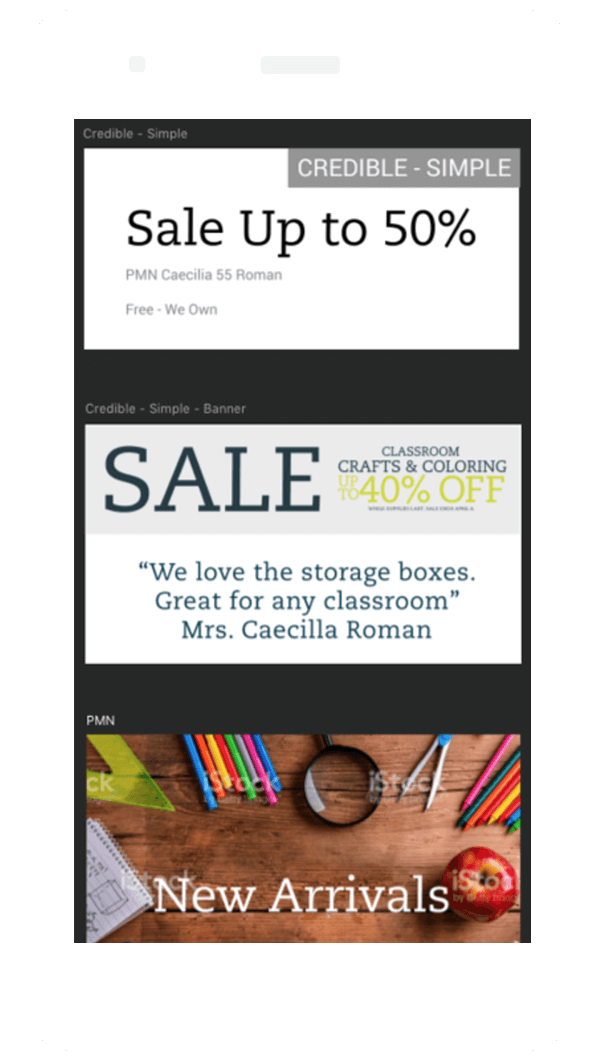
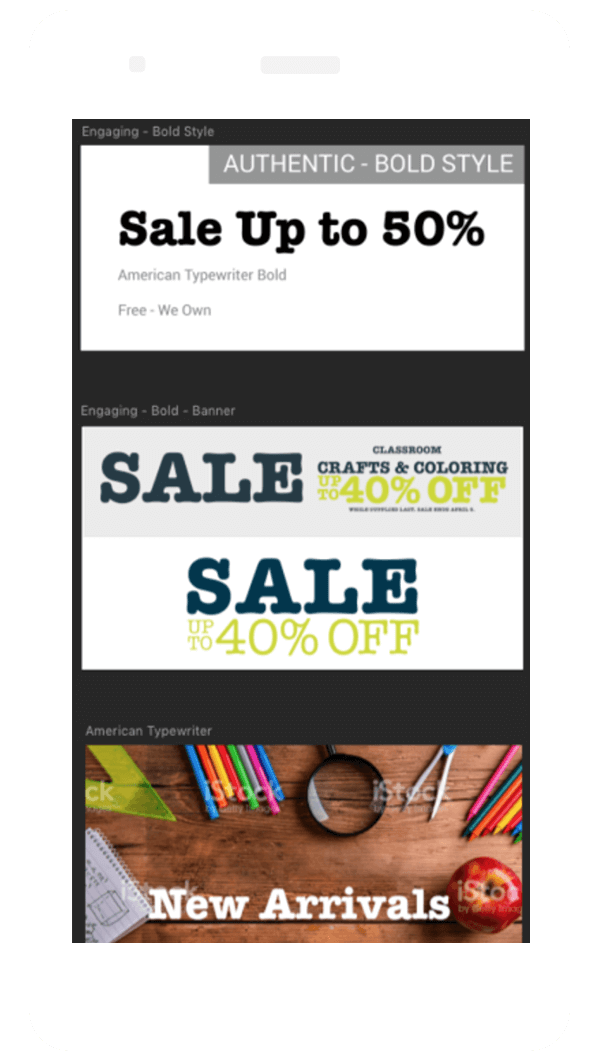
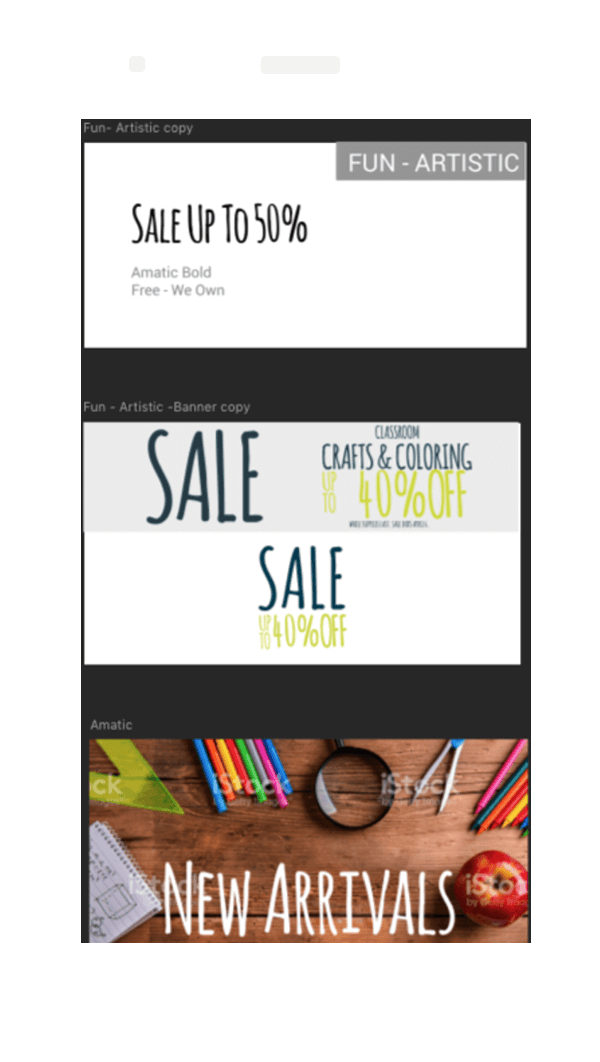
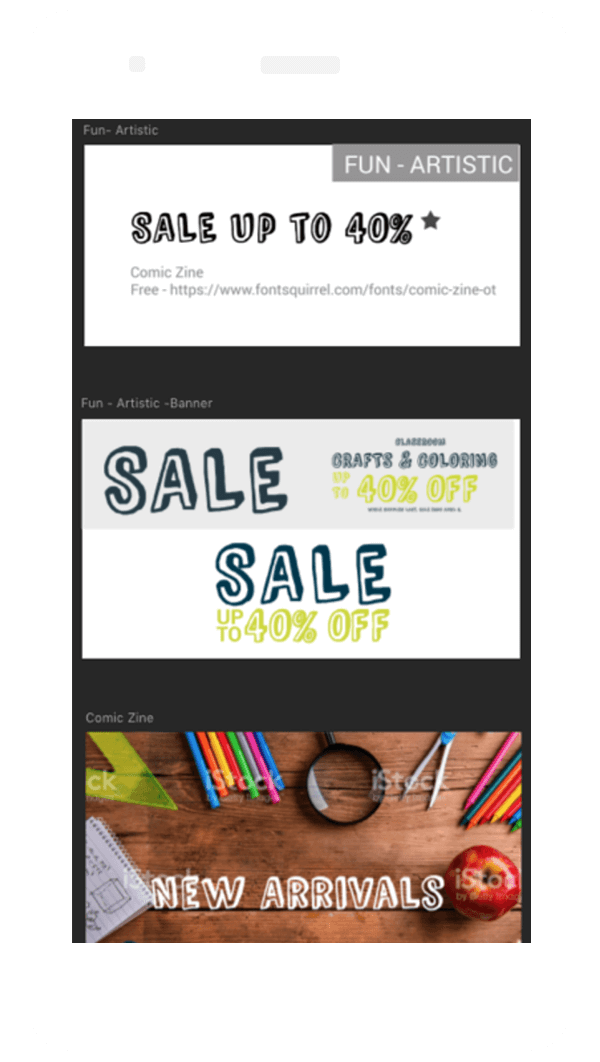
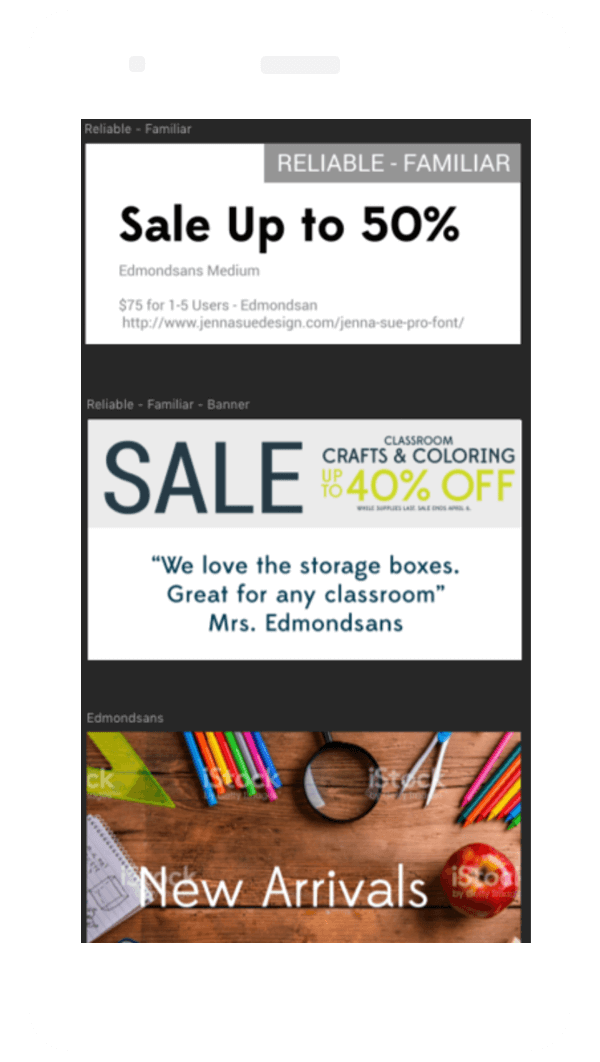
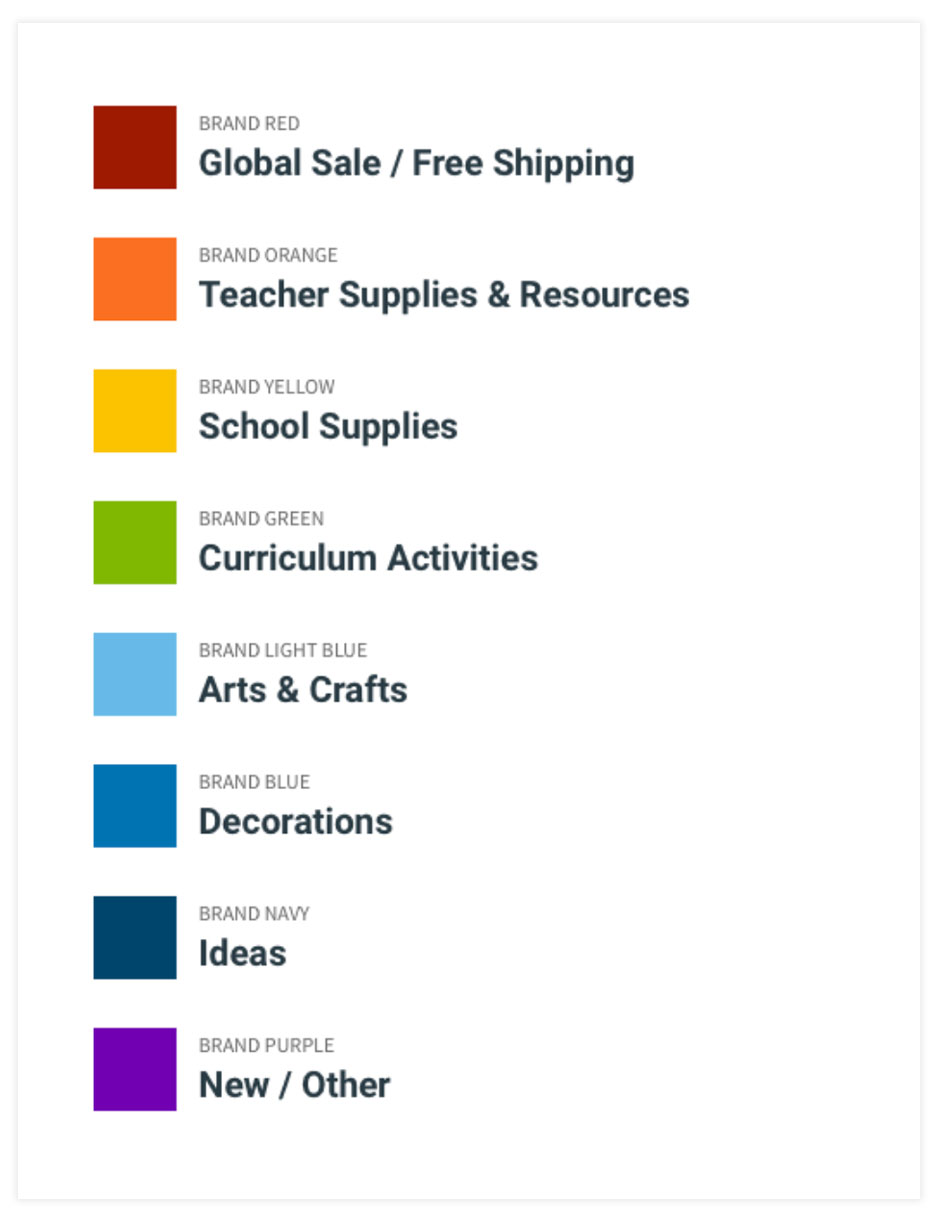
Preliminary Style Tile

Research
Education and non-profit shoppers were very loyal to Oriental Trading Company. Customer loyalty spanned decades when the brand was known for their catalog experience.
Early research focused on curating the vast amount of existing user data in to an actionable set of scenarios. Improved taxonomy, competitive merchandising, and more modern branding were identified as the primary growth opportunities. During the research phase, I wrote scripts for and analyzed sessions using UserTesting.com.
Preliminary Research:
- Card Sort testing with existing and prospective customers to determine new taxonomy.
- Comprehensive analysis of existing customer data including buying patterns, demographic, and behavior traits.
- Competitor White Space Mapping.
- Moderated wireframe testing.