Strategy
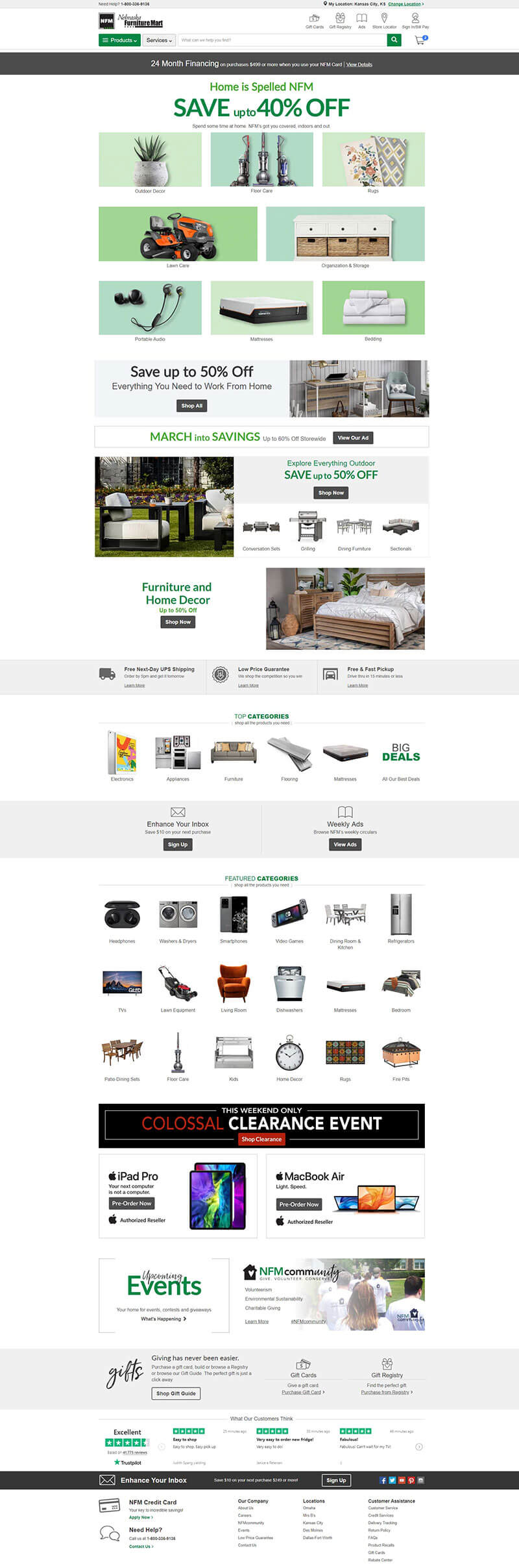
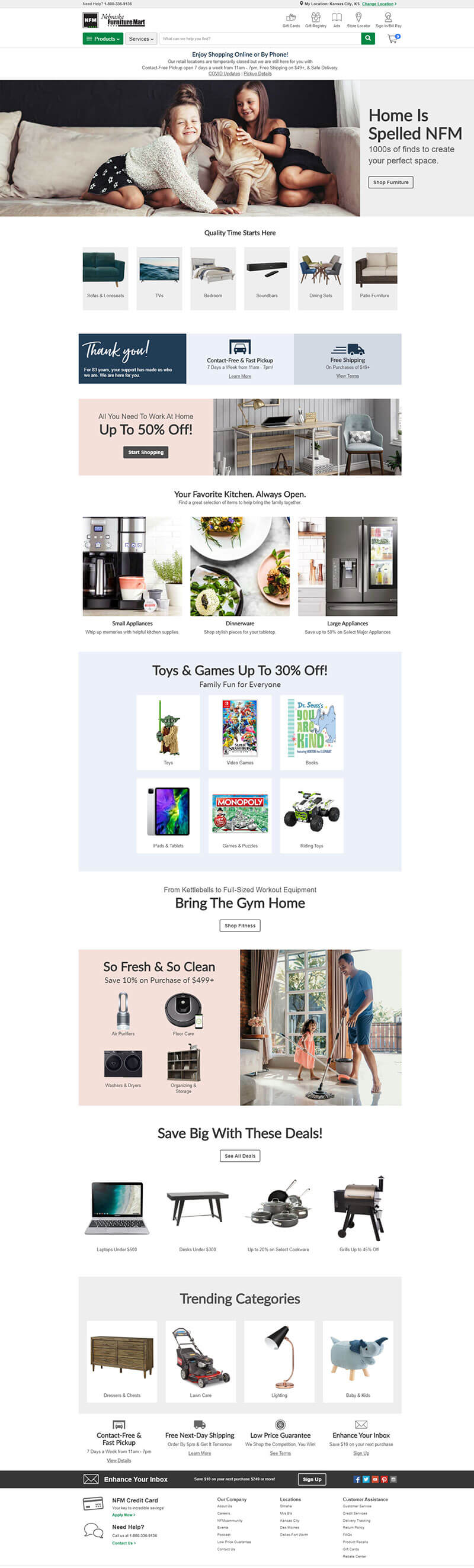
Previous to the update, a graphic designer built each homepage experience independently void of any data. The approach for redesign was to apply a more holistic approach.
Redesign Goals:
- Create a reusable Design System that allows the Site Merchandising team to control their own content without a Web Designer.
- Establish best practices to guide the Marketing team in constructing a clear storyline for promotional messaging.
- Eliminate friction throughout the buyingfunnel using well placed UI elements to increase conversion.